遅くなりましたが、前回の続きです。
前回はブラウザ上でVue.jsを実行しましたので、今回はもう少し踏み込んだやり方を紹介します。
大きな流れとしては以下の通りです。
- プロジェクトの準備
- 必要なパッケージのインストール
- JSのビルド準備
- コンポーネントの定義
- Vue.jsファイル作成
- ビルド実行
- HTMLを作成して確認
ちなみに、Go to Everyone!のメンテナンスツールでも似たようなことをやっています。
1. プロジェクトの準備
今回は簡単なサンプルとして、「ご注文はうさぎですか?」のメインキャラ5人のプロフィールを表示します。テーマに深い意味はありません。個人的な趣味です(笑)。
もろもろ準備するために、Node.js(とnpm)をインストールします。
Node.js
インストール後、パスが通っていれば以下コマンドでバージョンが確認できます。
npm -v
適当なフォルダを作成し、以下コマンドでプロジェクトの初期化をします。
npm init
色々聞かれますが基本的にEnter連打で問題ありません。
()内はデフォルト値です。
package name: (gochiusa)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to C:\Users\Kazuki\repo\gochiusa\package.json:
{
"name": "gochiusa",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
「package.json」が生成されればOKです。
2. 必要なパッケージのインストール
以下コマンドでパッケージをインストールします。
最近はこういう依存管理ツールが多くてとても助かりますね。
npm install --save-dev vue vue-loader css-loader vue-template-compiler webpack buble buble-loader
パッケージを色々指定していますが、これについてはあまり触れません。
簡単に説明すると以下の通りです。
webpack…ビルドツール vue-loader、css-loader、vue-template-compiler…vueファイルをwebpackで扱うために必要 buble…ブラウザが認識できるJSに変換
--save-devはpackage.json内の開発用依存パッケージ:devDependenciesに追加してねという指定です(指定が無いと本番用の依存パッケージ:dependenciesに追加されます)。
3. JSのビルド準備
webpackでJSをビルドする設定を記載します。
プロジェクトのルートディレクトリに「webpack.config.js」を作成し、以下を記載してください。
// webpack.config.js
const path = require('path');
module.exports = {
entry: './assets/js/app.js',
output: {
path: path.join(__dirname, 'public/js'),
filename: 'app.js',
},
resolve: {
extensions: ['.vue', '.js'],
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
js: 'buble-loader'
}
},
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'buble-loader',
},
],
},
};
「package.json」には簡単なスクリプトを記載することができます。
ここに、ビルド用のスクリプトを記載しておきます。
{
...
"scripts": {
"webpack": "webpack --colors --config=./webpack.config.js"
},
...
}
4. コンポーネントの定義
キャラクターの情報を表示する箇所は再利用可能なので、コンポーネントに分割することで冗長さを無くします。assets/jsにapp.vueを作成します。
今回は血液型に応じて背景色をつけるようにしてみます。
<template>
<div>
<div v-for="girl in girls" :style="{backgroundColor: getStyle(girl)}">
<span v-text="girl.name"></span>
<span v-text="girl.age"></span>
<span v-text="girl.blood"></span>
<span v-text="girl.birthday"></span>
</div>
</div>
</template>
<script>
export default {
props: ['girls'],
methods: {
getStyle(girl) {
// 血液型で色をつける
switch (girl.blood) {
case 'A':
return '#fdf';
case 'B':
return '#dff';
case 'AB':
return '#ffd';
case 'O':
return '#dfd';
}
},
},
}
</script>
v-forはループ処理です。
.vueファイルではtemplateに利用するHTML、scriptにJS、styleにCSSを書き、このファイル内の閉じたスコープで状態を管理できます(厳密にはJSやCSSプリプロセッサでも記載可)。propsは親から受け継ぐプロパティです。
5. Vue.jsファイル作成
assets/jsにapp.jsを作成します。
// app.js
import Vue from 'vue/dist/vue';
import Girls from './app.vue';
new Vue({
el: '#app',
data: {
girls: [
{
name: 'ココア',
age: 16,
blood: 'B',
birthday: '4月10日',
},
{
name: 'チノ',
age: 14,
blood: 'AB',
birthday: '12月4日',
},
{
name: 'リゼ',
age: 17,
blood: 'A',
birthday: '2月14日',
},
{
name: '千夜',
age: 16,
blood: 'O',
birthday: '9月19日',
},
{
name: 'シャロ',
age: 16,
blood: 'A',
birthday: '7月15日',
},
],
},
components: {
girlData: Girls,
},
});
一番上のimport文はES2015で利用できる他モジュールの指定方法です。
前回は <script> タグで呼び出していたVue.jsのコアライブラリをここで呼び出します。
また、componentsで先ほど作成した.vueファイルを読み込みます。
HTMLのタグにこの値を使ってデータをバインドしますが、JS上はキャメルケース(girlData)、HTML上はケバブケース(girl-data)になることが注意点です。
6. ビルド実行
先ほどpackage.jsonで定義したファイルをここで実行します。
npm run webpack
public/jsにapp.jsが生成されればOKです。
7. HTMLを作成して確認
プロジェクトルートにindex.htmlを作成します。
<!-- index.html -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
</head>
<body>
<div id="app">
<girl-data :girls="girls"></girl-data>
</div>
<script src="public/js/app.js" ></script>
</body>
</html>
ここで先ほど生成したjsファイルを読み込んでいます。:girlsはコンポーネントに対して渡す値です(app.vue側propsで受け取っていた値です)。
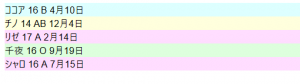
 index.htmlを開き、上記のように表示されればOKです。
index.htmlを開き、上記のように表示されればOKです。
かなりざっくり見てきましたが、いかがでしょうか。
webpackで変更を監視するとか、コンポーネント間でデータをやりとりするとか、本格的にやるならもっとたくさんのことができます。
今後も気になったことは随時ここで展開していこうと思います。
なお、今回のサンプルソースは以下にあります。
Github